Turning Frustrated Customers into Happy Clients: A Case Study
In the field of technical support, dealing with frustrated customers is a common challenge. The key to successfully managing these interactions lies in effective communication, problem-solving, and a willingness to go the extra mile for customer satisfaction. This case study will guide you through a real-life scenario in which I transformed a frustrated customer into a delighted one by providing a tailored solution to their issue.
The Problem: An Unwanted Image Title
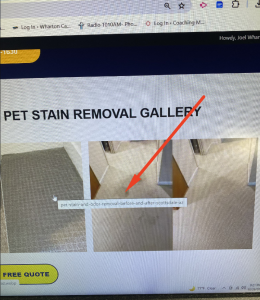
 Recently, a customer approached me with an issue involving the Divi Gallery Module on their WordPress website, Wharton Carpet Cleaning. The problem was straightforward yet frustrating for the customer: when users hovered over an image in the gallery image, the image title would appear—a feature they did not want. Unfortunately, there was no built-in option to disable this title display in the module.
Recently, a customer approached me with an issue involving the Divi Gallery Module on their WordPress website, Wharton Carpet Cleaning. The problem was straightforward yet frustrating for the customer: when users hovered over an image in the gallery image, the image title would appear—a feature they did not want. Unfortunately, there was no built-in option to disable this title display in the module.
Initial Response: Ensuring Support and Understanding
Upon receiving the complaint, the customer was clearly upset and began expressing their frustration in all caps. Recognizing the urgency and the need for empathy, I reassured the customer that I was dedicated to resolving their issue. It’s crucial in such situations to not only address the technical aspect but also to provide emotional support, demonstrating that the customer’s concerns are taken seriously.
The Suggestion: Hiring a Third-Party Developer
Initially, a colleague suggested that the customer hire a third-party developer, as the issue required a custom solution that was beyond our typical support scope. This recommendation did not sit well with the customer, exacerbating their frustration. It became clear that a different approach was needed to restore the customer’s faith in our support team.
Investigating the Solution: Going Beyond Standard Procedures
Determined to find a solution, I began investigating the problem in detail. After a thorough analysis, I concluded that a custom JavaScript (JS) snippet could effectively solve the issue by removing the image title on mouse hover. This approach would involve modifying the behavior of the gallery module without requiring extensive changes to the website’s codebase.
Implementing the Custom JS: A Tailored Fix
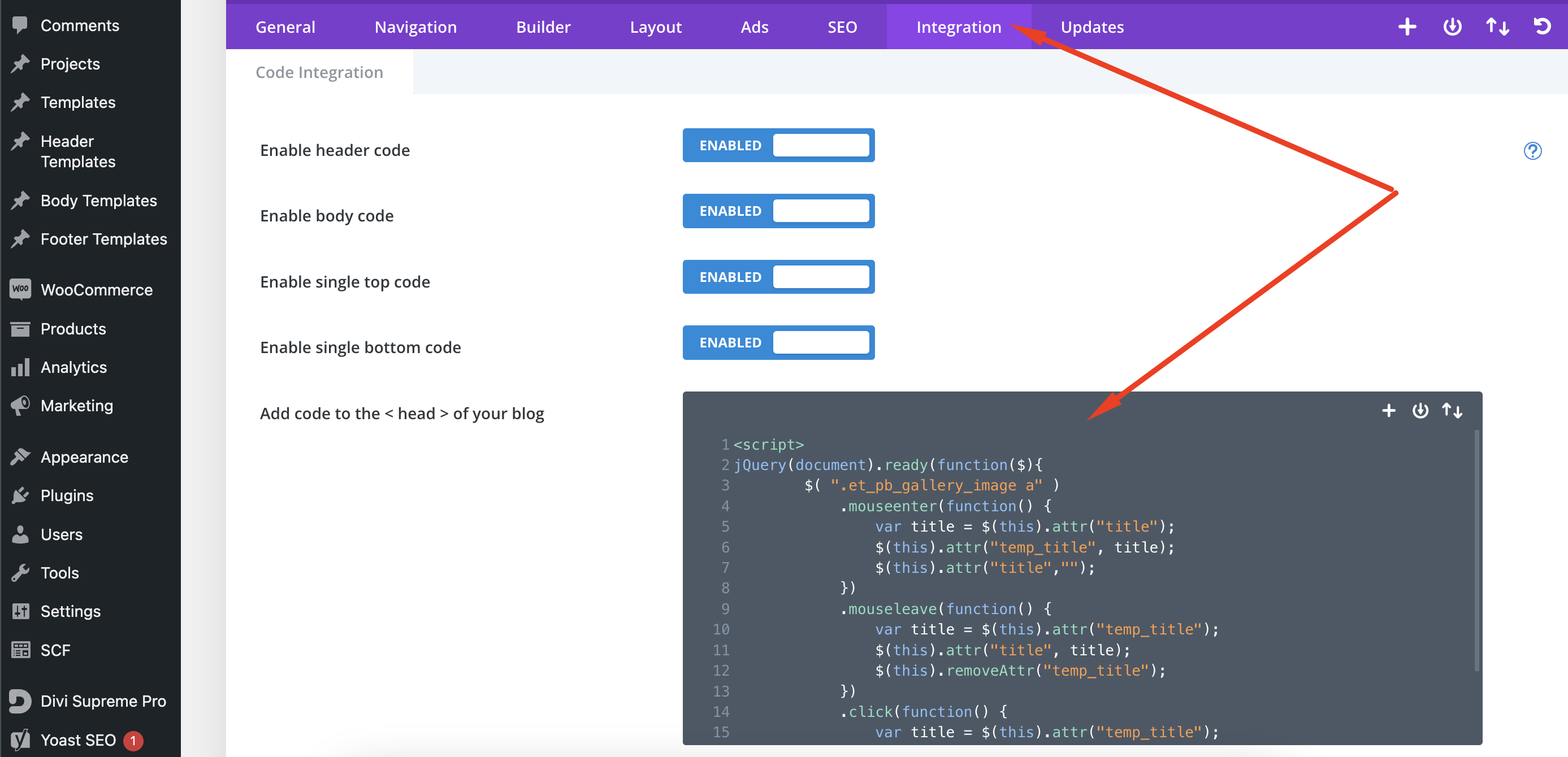
I crafted a custom JS script specifically designed to address the problem and added it to the Divi > Theme Options > Integrations > Add code to the < head > of your blog area. Here is the code I implemented:
Here is a screenshot where I have inserted the code into the Customer website.

This script effectively removes the image title when the mouse hovers over the image, addressing the customer’s concern perfectly.
Result: A Delighted Customer and Positive Feedback
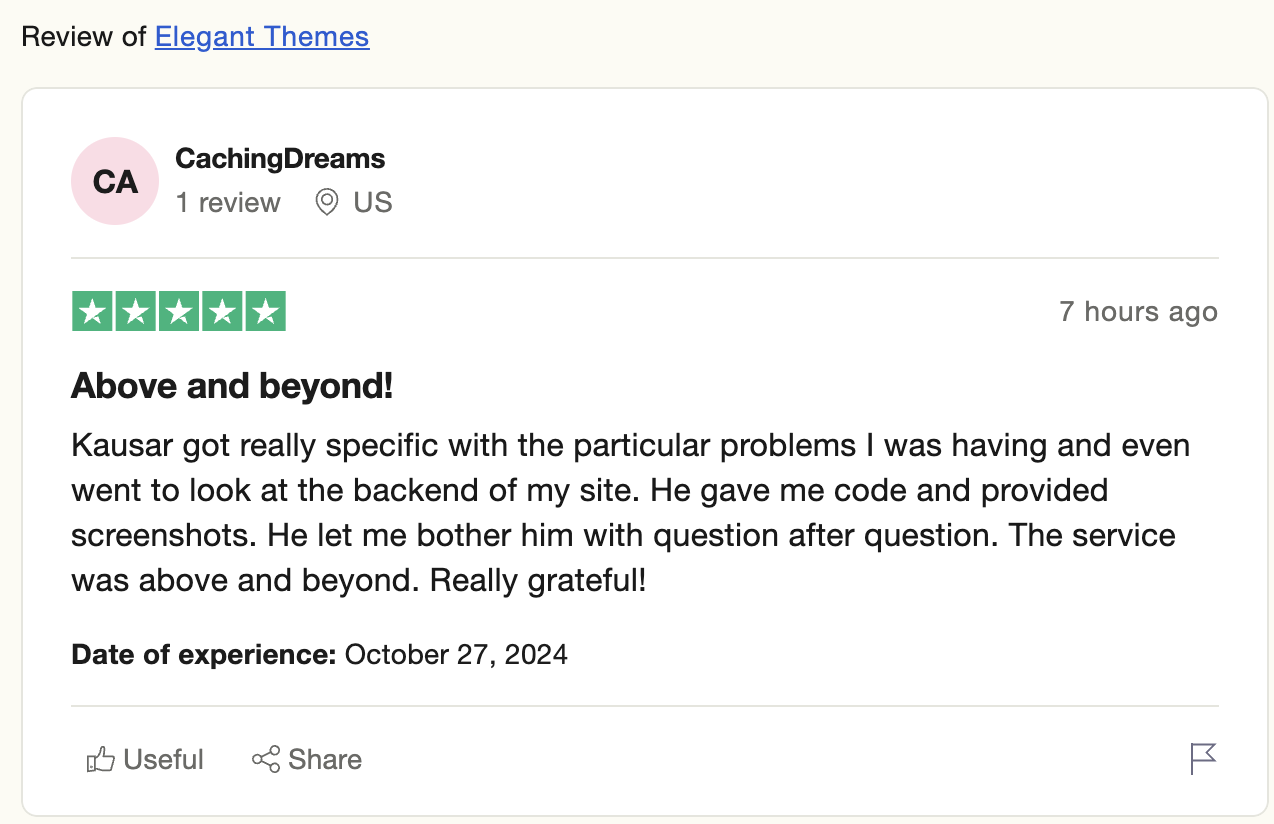
After implementing the custom JS solution, I reached out to the customer to confirm the issue was resolved. The customer was ecstatic with the result and promptly provided a 5-star rating both on our intercom inbox and Trustpilot.
Here is a screenshot of the customer feedback taken from the TrustPilot. You can check the comments here: TrustPilot Review

This experience highlights several key aspects of delivering excellent customer support:
- Empathy and Communication: Understanding the customer’s frustration and reassuring them that their issue matters is crucial. Emotional support can significantly impact the customer’s experience.
- Going the Extra Mile: Even when a problem falls outside the typical support scope, investigating and providing a custom solution can turn a negative experience into a positive one.
- Technical Proficiency: Having the skills to create custom solutions, like the JavaScript snippet in this case, is invaluable in addressing unique customer issues.
Conclusion
Handling frustrated customers can be challenging, but with the right approach, it’s possible to transform their experience. By providing empathetic support, investigating tailored solutions, and leveraging technical expertise, we can ensure customer satisfaction and build lasting relationships. This case with Wharton Carpet Cleaning is a testament to the impact of going above and beyond for our customers, turning frustration into happiness and earning their trust and loyalty.
If you have any similar experiences or tips on handling frustrated customers, feel free to share them in the comments below!