My Journey as a Happiness Contractor at Automattic: Six Months That Changed My Career
When I look back at the last six months, it’s hard to believe how much I’ve learned, how much I’ve grown, and how deeply I’ve been shaped by my time at Automattic as a Happiness Contractor (HC). What started as an exciting new chapter quickly became one of the most meaningful experiences of my entire career. I didn’t expect a six-month program to leave such a lasting impact — but it has. This article is my reflection on that journey: the lessons, the challenges, the people who guided me, and the gratitude I feel as this chapter comes to a close.
Joining Automattic: A Dream That Became Real
Like many WordPress professionals, working with Automattic has always felt like a dream. I’ve spent years building websites, supporting clients, and navigating the WordPress ecosystem, so when I got the opportunity to join the HC program, I knew I had to give it my absolute best.
From day one, I realized this wasn’t just another contract role. The environment was fast-paced yet supportive, challenging yet incredibly rewarding. The quality of work, the culture of trust, and the emphasis on autonomy were unlike anything I had experienced before. Automattic didn’t just want people who could complete tasks, it valued people who could think, solve, support, and grow.
I still remember the excitement of onboarding week:
Learning the tools, meeting my team, understanding expectations, and discovering firsthand how much care goes into making WordPress.com a smooth experience for users around the world.
But the real journey began once I started talking to users.
Learning Through Real User Problems
Every support request taught me something new. Users asked about billing, domains, DNS settings, plugins, themes, AI website creation, block editor behavior, email issues, and hundreds of unexpected edge cases. No two days were the same, and every conversation pushed me to think beyond the obvious.
The shift from “what is the issue?” to “why is this happening?” was a turning point.
Automattic teaches you not to give answers, but to provide clarity. Not to rush, but to solve thoughtfully. Not to reply mechanically, but to support with human warmth.
I learned how to:
- Troubleshoot complicated WordPress.com setups
- Handle sensitive billing and refund cases
- Guide frustrated users with calm and empathy
- Explain technical solutions in simple language
- Think from a user’s perspective
- Make decisions with confidence
These skills didn’t just make me a better HC, they made me a better communicator, problem solver, and teammate.
Support, Mentorship & a Team That Always Had My Back
One of the best parts of Automattic was the people, incredibly talented, kind, patient humans from around the world who treated every message with respect. I received guidance from my Lead, Naz, and I can genuinely say she is the best leader I’ve ever met. She was patient, encouraging, and always available to help me see things more clearly.
- Her support shaped me.
- Her feedback improved me.
- Her leadership inspired me.
I also learned a great deal from other leads, HCs, and HEs (Happiness Engineers) who were always willing to share their expertise. Even a single Slack message from someone could teach you something valuable. The culture of Automattic makes everyone better; every conversation, every thread, every piece of feedback helps you grow.
This environment pushed me to become more proactive and more responsible. I began taking more initiative, going deeper into tickets, writing cleaner responses, and supporting others in the dotcom Slack channel whenever they needed help.
Facing Challenges & Becoming Better Because of Them
The role wasn’t always easy. Some days were overwhelming — intense billing cases, delayed responses from users, complex password recovery requests, and moments when you had to be the calm in someone else’s frustration.
But every challenge helped me grow.
I learned how to:
- Stay composed when a user was upset
- Navigate emotionally sensitive cases
- Clarify confusion in long or unclear user messages
- Work efficiently without sacrificing quality
- Balance empathy with accuracy
- Think clearly, even when circumstances were stressful
These challenges didn’t just teach me how to provide support; they taught me how to communicate under pressure, how to manage expectations, and how to stay grounded in fast-changing situations.
What I Learned About Myself
This journey didn’t just shape my career; it shaped me personally. I discovered a new level of patience, professionalism, and confidence that I didn’t know I had before.
Here are the biggest lessons I’m taking with me:
1. Mindfulness matters.
Working with users taught me to slow down, understand their emotions, and respond with intention, not assumption.
2. Proactivity is powerful.
Going the extra mile, checking logs, testing issues, adding helpful screenshots, and validating steps make a big difference.
3. Clarity improves everything.
A clear, simple, friendly explanation can turn a frustrated user into a grateful one.
4. Growth happens outside comfort zones.
The moments that scared me the most ended up teaching me the most.
5. Kindness is a superpower.
No matter how technical the problem is, people remember kindness first.
Moments That Will Stay With Me Forever
Some days stand out — the first time a user thanked me deeply, the first time a tricky case was solved beautifully, the first time a Happiness Engineer praised my ticket, or when my lead told me she was proud of my progress.
- Those moments built my confidence.
- They reminded me why I love helping people.
- They showed me the impact of good support.
And they’re moments I’ll carry forward in every job I take next.
Gratitude for Every Person Who Helped Me Grow
I want to take a moment to thank the wonderful humans who made this journey so special:
- Naz, for being an extraordinary lead and shaping my growth
- Other HCs who guided me with patience
- All the HEs who answered my questions and motivated me
- The global HC community that made even tough days easier
And of course, the users, because supporting them was the heart of the journey.
Closing This Chapter With Gratitude (Not Goodbye)
As my time at Automattic comes to an end, I feel a mix of sadness and gratitude. Sadness, because this experience has meant so much to me. Gratitude, because I was lucky enough to be part of one of the best teams I’ve ever worked with.
These six months didn’t just make me a better HC — they made me a better person.
I’m walking away with:
- Stronger communication skills
- Deep WordPress.com expertise
- Confidence in handling complex support cases
- A calmer and more thoughtful approach to problem-solving
- A deep sense of pride in the work I did
I don’t know what comes next, but I know this:
Automattic has elevated my career to a new level, and I’m ready to apply these lessons to every future opportunity.
To everyone I met along the way, thank you.
To the team that trusted me, thank you.
To Automattic, thank you for changing my career in such a meaningful way.
This is not goodbye.
It’s the closing of a beautiful chapter and the beginning of an exciting new one.
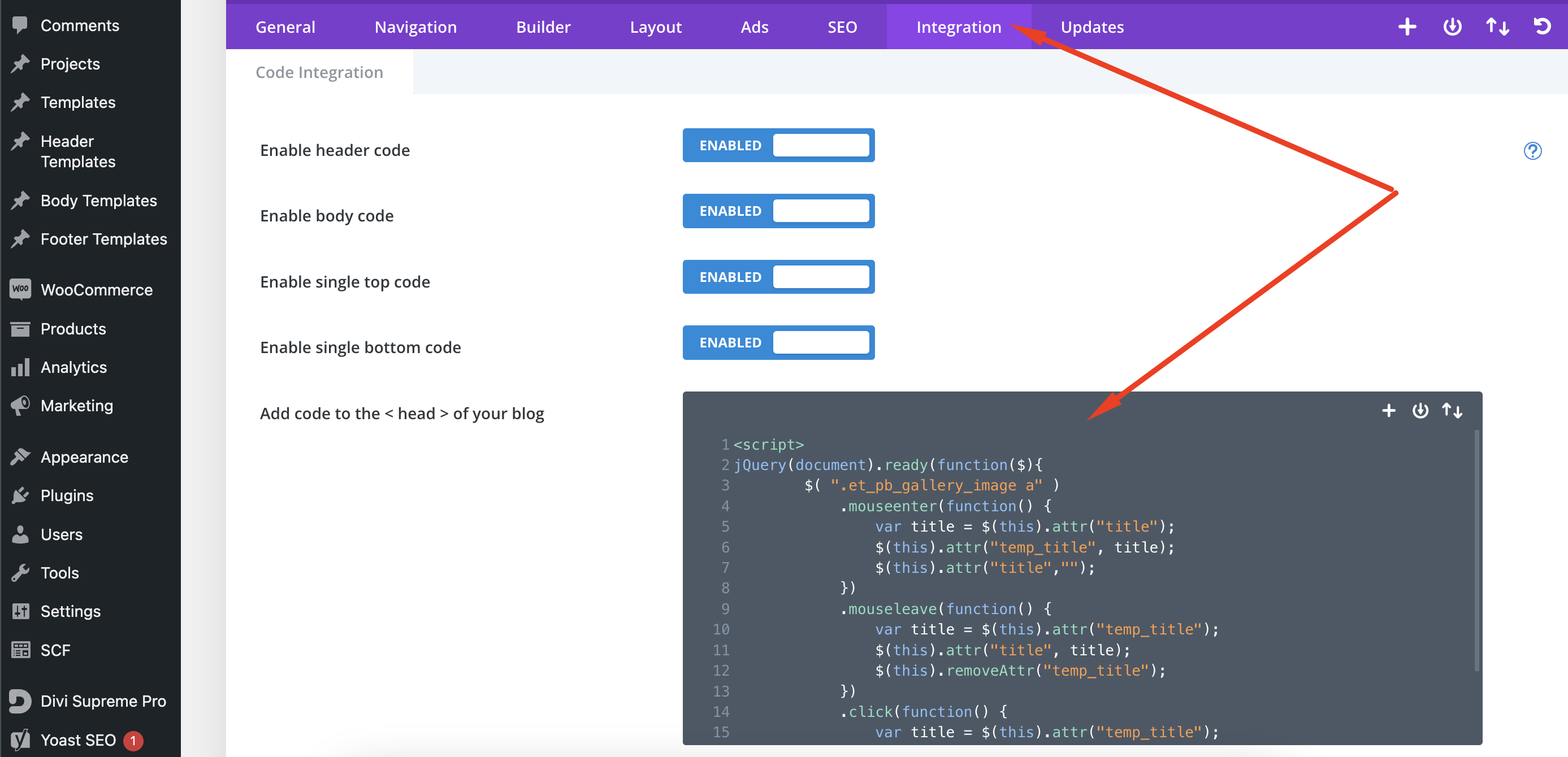
 Recently, a customer approached me with an issue involving the Divi Gallery Module on their WordPress website,
Recently, a customer approached me with an issue involving the Divi Gallery Module on their WordPress website,